教程简介
下面介绍如何在前端工程中引入图换引擎THEngine
引入Cesium
//在index.html中引入cesium,Cesium的包可自己打或者下载
<link rel="stylesheet" href="CesiumUnminified/Widgets/widgets.css" />
<script src="CesiumUnminified/Cesium.js"></script>
1.使用npm包的方式引入
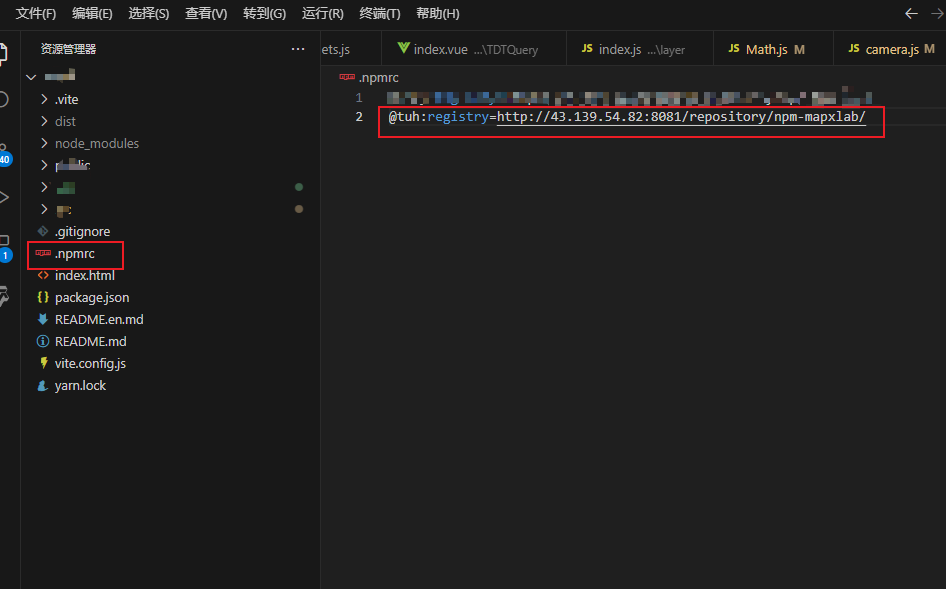
在前端项目工程中.npmrc配置npm私服地址
@tuh:registry=http://43.139.54.82:8081/repository/npm-mapxlab/

使用npm或者yarn安装图换THEngine
npm install @tuh/engine
或者
yarn add @tuh/engine
创建地图场景
<div id="viewer-container" class="viewer-container"></div>
<script>
import THEngine from "@tuh/engine";
//传入DOM
const viewer = THEngine.scene.map.createMap("viewer-container", {});
</script>
2.使用静态js文件引入
//在index.html中引入cesium,Cesium的包可自己打或者下载
<link rel="stylesheet" href="CesiumUnminified/Widgets/widgets.css" />
<script src="CesiumUnminified/Cesium.js"></script>
<script src="./sdk/dist/THEngine.min.js"></script>
创建地图场景
<div id="viewer-container" class="viewer-container"></div>
<script>
//传入DOM
const viewer = THEngine.scene.map.createMap("viewer-container");
</script>